C’est une bonne nouvelle pour les personnes hébergeant leurs sites web chez OVH !
L’hébergeur, qui est aussi un sponsor de Let’s Encrypt, a mis en place depuis quelques jours l’activation par défaut pour ses hébergements d’un certificat SSL gratuit fourni par Let’s Encrypt. Vous n’avez rien à faire, l’activation se fait automatiquement, pour votre site principal et ses sous-domaines s’il y en a.
Vous pouvez lire l’annonce d’OVH : « vos certificats SSL gratuits via Let’s Encrypt ».
Concernant le multisite — le fait d’héberger plusieurs noms de domaine différents sur une même instance d’hébergement — c’est aussi pris en compte. Marvellous :)
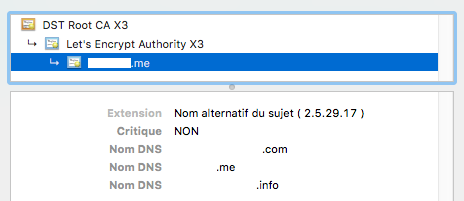
Mais attention c’est le même certificat SSL qui est partagé avec tous vos multisites ! Ce qui signifie qu’il est très simple, à partir d’un de vos sites, de savoir quels autres sites SSL sont liés à votre même instance d’hébergement.
Si vous souhaitez les cantonner, il vaut faudra ne pas activer le SSL, ou avoir un hébergement différent par site.

Pour les multisites, c’est un même certificat partagé qui est utilisé
Petit rappel pour forcer la redirection HTTP vers HTTPS (fichier .htaccess) :
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)^ https://domain.tld/$1 [L,R]
Bonne navigation chiffrée !










 provient de la collection
provient de la collection
Réactions récentes 💬