Pour un projet de site web associatif, tout comme pour le blog ici, j’utilise des fontes provenant de la plateforme Google Web Fonts.
C’est un service très pratique qui permet d’utiliser la propriété @font-face de CSS pour utiliser une police d’écriture personnalisée.
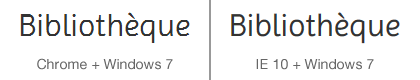
Seulement, l’affichage n’était pas terrible du tout sur Windows, et uniquement avec le navigateur Chrome.
J’ai été très surpris qu’Internet Explorer affiche correctement les fontes, mais pas Chrome. Je me suis rendu compte que Chrome ne « forçait » pas le lissage de la police, ce qui donnait un aspect rugueux au rendu.

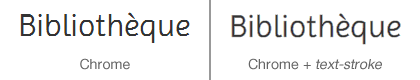
Mais j’ai trouvé une solution en suivant les conseils de Kévin décrits dans son article. Il suffit d’ajouter cette ligne (en adaptant la couleur naturellement) :
-webkit-text-stroke: 0.5px #333;

Le rendu est ce qu’il est, mais c’est déjà plus joli et agréable à l’œil.


 provient de la collection
provient de la collection
Réactions
5 juin 2014 • 10:41
Merci bien, je me Pocket la page ;)
5 juin 2014 • 23:22
De rien ;-)
16 sept. 2015 • 13:58
Il faut le dire et que vous le sachiez : je suis sous windows 7 et Firefox 40, vos textes sont quasi illisibles sur ce blog ! Du coup ça la fiche mal pour un tel article :-P
17 sept. 2015 • 11:19
@Visiteur : merci pour le retour.
Je viens de tester avec une version 4.0.3 de Firefox sur Windows 7, et le rendu est celui attendu. Je suis d’autant plus étonné car cette astuce n’est plus utilisée sur la nouvelle version du blog (et ne s’appliquait que pour Chrome).
Cela viendrait-il peut-être de la configuration de ton écran (matérielle ou logicielle) ?