Pour un projet de site web associatif, tout comme pour le blog ici, j’utilise des fontes provenant de la plateforme Google Web Fonts.
C’est un service très pratique qui permet d’utiliser la propriété @font-face de CSS pour utiliser une police d’écriture personnalisée.
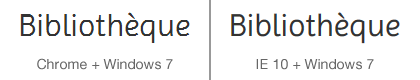
Seulement, l’affichage n’était pas terrible du tout sur Windows, et uniquement avec le navigateur Chrome.
J’ai été très surpris qu’Internet Explorer affiche correctement les fontes, mais pas Chrome. Je me suis rendu compte que Chrome ne « forçait » pas le lissage de la police, ce qui donnait un aspect rugueux au rendu.

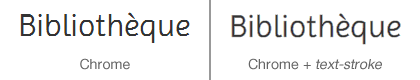
Mais j’ai trouvé une solution en suivant les conseils de Kévin décrits dans son article. Il suffit d’ajouter cette ligne (en adaptant la couleur naturellement) :
-webkit-text-stroke: 0.5px #333;

Le rendu est ce qu’il est, mais c’est déjà plus joli et agréable à l’œil.


 provient de la collection
provient de la collection
Réactions récentes 💬